آموزش ریسپانسیو کردن سایت به صورت تصویری

ريسپانسيو کردن سايت یعنی به کليه اقدامات و عملياتي که بايد انجام دهيم تا يک وبسايت بخوبی بتواند در هر دستگاه و نمايشگري با هر اندازهاي که هست، بدون به هم ريختگی قالب سايت به صورت استاندارد نمايش داده شود، اشاره دارد.
نحوه ریسپانسیو کردن سایت چگونه است؟ چگونه سایت خود را ریسپانسیو کنیم؟ اهمیت ریسپانسیو کردن سایت چیست؟ چگونه واکنش گرا بودن سایت را تست کنیم؟ در این مقاله به جواب تمام این سوالات خواهید رسید و همچنین آموزش ریسپانسیو کردن سایت را به روشهای مختلف خواهیم گفت.
ریسپانسیو کردن سایت چیست؟
امروزه با پیشرفت تکنولوژي اکثر کاربران از صفحه نمایشگرهای مختلفی چون لبتاب، تبلت، تلفن همراه و غیره برای برطرف کردن خواستهها و نیازهایشان استفاده میکنند. ريسپانسيو کردن سايت تاثير بسيار زيادي در تجربه کاربری، ماندگاری کاربران و در نهایت افزايش درآمد سایت خواهد داشت.
وبسایت باید به گونه ای ریسپانسیو باشد که وقتی کاربران با هر دستگاهی وارد سایت میشوند، باعث آزار و اذیت آنها نشود و به راحتی بتوانند به اطلاعات سایت دسترسی داشته و تعامل برقرار کنند.
یکی از مهمترین فاکتورهای گوگل برای رتبهبندی در چند سال اخیر ریسپانسیو یا موبایل فرندلی بودن سایت است. اگر سایتی ریسپانسیو نباشد، گوگل در نتایج موبایلی به کاربران نمایش نمیدهد و در نتیجه شما بازدید کنندگان بسیار زیادی را از دست خواهید دارد.
اصلیترین و مهمترین مزیت ریسپانسیو کردن وب سایت بهبود تجربهکاربری و افزایش ماندگاری کاربران در سایت است. واکنش گرا بودن سایت در بهبود سئو سایت، سرعت سایت و همچنین رسیدن یک وب سایت به صفحات نخست گوگل تاثیر زیادی دارد.
چند مورد از مزایای مهم ریسپانسیو کردن سایت شامل:
- تجربه کاربری و تعامل کاربران را افزایش میدهد.
- باعث افزایش بازدید کاربران و ماندگاری بالای آنها در سایت میشود.
- باعث بهبود وب سایت و افزایش سرعت لود سایت در تلفن همراه میشود.
- رسیدن به رتبههای نخست و صفحات برتر گوگل در نتایج موبایلی
- افزایش درآمد چند برابری، پیشی گرفتن از رقبا و همچنین انعطافپذیری بالای سایت
راه های تشخیص ریسپانسیو بودن یک سایت
برای تشخیص ریسپانسیو بودن یک سایت، روشها و ابزارهای زیادی وجود دارد که با استفاده از آنها میتوانیم واکنش گرا بودن یک سایت را تشخیص دهیم. در ادامه مقاله سئو موشک به چند مورد از آنها خواهیم پرداخت.
- با استفاده از مرورگر کروم
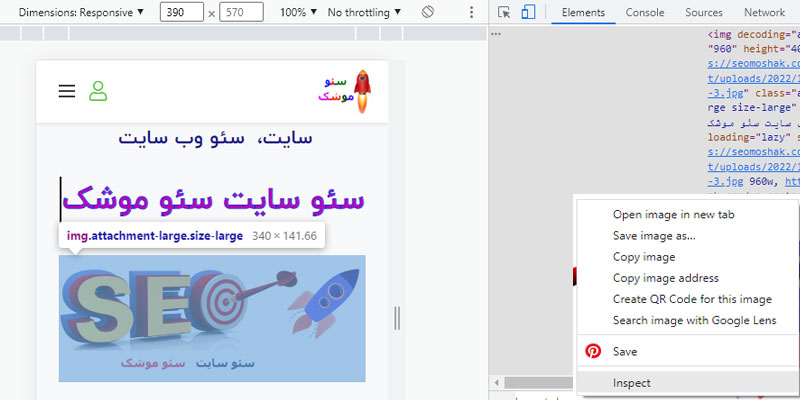
سایت مورد نظر را باز کرده و بعد از کلیک راست کردن بر روی صفحه سایت گزینه inspect را انتخاب کنید، همانند تصویر زیر باز خواهد شد که میتوانید واکنش گرا بودن سایت را بررسی کنید. میتوانید المان ها، دکمه ها یا فونتهایی که بیش از حد بزرگ یا کوچک هستند را مشاهده کرده و با مراجعه به پیشخوان وردپرس آنها را برطرف کنید و دوباره بررسی نمایید.

- ابزار mobile friendly
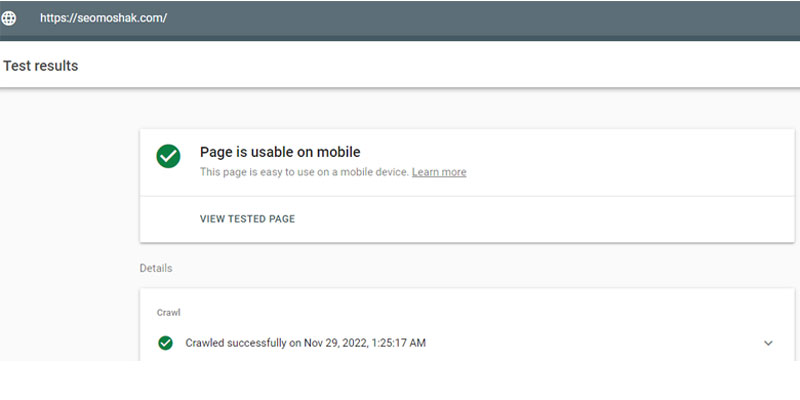
یکی از بهترین روشها برای تشخیص ریسپانسیو بودن یک وبسایت استفاده از ابزار خود موتورهای جستجوگر است. شما میتوانید با وارد شدن به وبسایت https://search.google.com/test/mobile-friendly و وارد کردن آدرس url سایت خود، رسپانسیو بودن آن را مورد بررسی قرار دهید.
در صورتی که پیغام داده شده به رنگ سبز باشد، نشانه ریسپانسیو بودن صحیح یک سایت است. مشاهده error به معنی وجود مشکلاتی در قسمت های ریسپانسیو سایت است که آنها را باید شناسایی کرده و برطرف کنید.

- از طریق سرچ کنسول (Mobile Usability)
گوگل به ریسپانسیو کردن سایت اهمیت بسیار زیادی میدهد و برای همین است که بخشی از سرچ کنسول را به این موضوع اختصاص داده است.

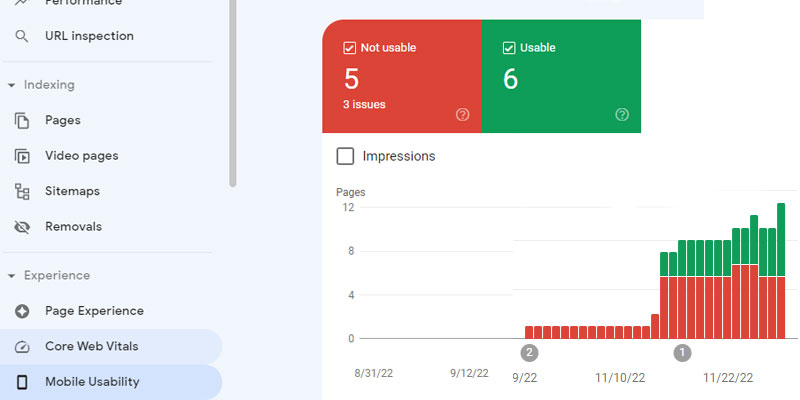
شما با استفاده از ابزار سرچ کنسول در قسمت موبایل Mobile Usability میتوانید مشکلات و گزارشاتی که مربوط به ریسپانسیو بودن تلفن همراه است را مشاهده نمایید و برای برطرف کردن آن اقدام کنید.
میتوانید اخطارهایی از قبیل اندازه تصاویر، سایز فونتها، متا تگ ها، جداول، المانها و غیره که هنگام نمایش در موبایل به صورت واضح دیده نمیشوند و به هم ریختگی ایجاد میکنند را مشاهده کنید و برطرف سازید.
- با استفاده از تلفن همراه خود نیز میتوانید واکنش گرا بودن سایت را بررسی کنید.
- تشخیص ریسپانسیو بودن سایت با استفاده از ابزار های آنلاین
مقاله پیشنهادی: فاوآیکون چیست؟ مزایای استفاده از آن؟
آموزش ریسپانسیو کردن سایت
ریسپانسیو کردن سایت بستگی به این دارد که شما از چه سیستم مدیریت محتوایی استفاده میکنید. امروزه اکثر سایتها از سیستم مدیریت محتوا وردپرس برای طراحی سایت استفاده میکنند. اگر سایت شما هم وردپرسی است، با نصب پلاگینها و بخصوص با استفاده از افزونه صفحه ساز المنتور به راحتی میتوانید تنظیمات ریسپانسیو کردن سایت را برای انواع نمایشگرهای مختلف انجام دهید.
این تنظیمات باید به گونه ای انجام شود که قالب، تصاویر، ویدیوها، تگ ها، نوشته ها و غیره هنگام نمایش در دستگاه های مختلف به هم ریختگی نداشته باشد. از آنجا که نمایش درست سایت در نمایشگرهای مختلف و مخصوصا تلفن همراه از فاکتورهای مهم گوگل برای رتبه بندی سایت است، ریسپانسیو نبودن یک وب سایت تاثیر منفی بر سئوی سایت خواهد گذاشت. برای اطلاعات بیشتر درباره قوانین گوگل میتوانید به مقاله سئو مراجه فرمایید.
روش های ریسپانسیو کردن سایت شامل:
- با استفاده از متا تگ viewport
- استفاده از flexbox
- از طریق افزونه WPtouch
- از طریق کد نویسی CSS
1- ریسپانسیو کردن سایت با متا تگ viewport
یکی از مهمترین و کاربردی ترین متا تگ ها در کد نویسی متا تگ viewport است که به کمک آن میتوانید اصلاحاتی را در سایت انجام دهید. فقط کافیست کد زیر را در صفحات وب خود قرار دهید.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
دستور بالا به مرورگر میگوید که عرض وبسایت را با عرض نمایشگر تنظیم کند. در واقع به کمک این متا تگ به ربات های گوگل میگوییم که میخواهیم یک سایت واکنش گرا ایجاد کنیم. به این نکته توجه کنید که این کد به طور کامل ریسپانسیو شدن سایت را انجام نمیدهد و فقط روند کار را آسان میکند.
2- برای ریسپانسیو کردن از flexbox استفاده کنید
یک روش قدرتمند برای ریسپانسیو کردن وبسایت استفاده از روش flexbox است. flexbox یک ماژول css است که یک چیدمان انعطاف پذیری برای المانهای وبسایت فراهم میکند.
برای ایجاد چیدمان ابتدا باید یک Flex Container بسازید. برای شروع یک المان اصلی را به عنوان Flex Container انتخاب نمایید و خاصیت آن را display: flex; قرار دهید. در مرحله بعد به صورت انعطاف پذیر فضاهای خالی المانها را مدیریت کنید. برای تعیین چیدمان عمودی و افقی المانها میتوانید از ویژگی `justify-content` و `align-items` استفاده کنید. داخل این ابزار، المان ها به عنوان Flex Items شناخته میشوند. برای کنترل انعطاف پذیری و اندازه المانها میتوانید از ویژگی های `flex-grow`، `flex-shrink` و `flex-basis` استفاده کنید.
شما با روش flexbox به راحتی میتوانید یک سایت انعطاف پذیر و واکنش گرا ایجاد کنید تا در تمام نمایشگرها بدون هیچ به هم ریختگی نمایش داده شود.
3- ریسپانسیو سایت با افزونه WPtouch
شما به کمک افزونه WPtouch میتوانید وب سایت خود را برای تمام دستگاهها ریسپانسیو کنید. برای کار با این افزونه میتوانید آن را از پیشخوان وردپرس دانلود و نصب کنید. سپس به تنظیمات این افزونه مراجعه و اقدامات لازم را انجام دهید. به کمک افزونه WPtouch میتوانید قالب، رنگ ها، ویژگی ها، ظاهر و عملکرد نسخه موبایلی وبسایت خود را سفارشی سازی کنید.
4- آموزش ریسپانسیو کردن سایت با استفاده از کد نویسی css

یکی از بهترین روشهای ریسپانسیو کردن وبسایت استفاده از کد نویسی CSS میباشد. با استفاده از این روش میتوانید بدون استفاده از افزونه خاصی قالب سایت خود را سفارشی سازی کنید. این روش نیاز به دانستن کمی کد نویسی css میباشد که ما در ادامه به آموزش ریسپانسیو کردن سایت از طریق css می پردازیم.
نکته: هنگام ریسپانسیو کردن وب سایت باید به این نکته توجه داشته باشید که وبسایت شما نباید هنگام نمایش در دستگاه های مختلف حالت اسکرول به صورت افقی داشته باشد، بلکه حالت نمایش اسکرول فقط به صورت عمودی مجاز است.
در مثال زیر شما میتوانید برای ریسپانسیو کردن قسمتهای مختلف سایت خود، کد های آن را تک به تک قرار دهید. به عنوان مثال برای سفارشی سازی تصاویر میتوان عرض آنها را با توجه به دستگاه های مختلف تنظیم کرد. که ما در ادامه با یک مثال به آن پرداخته ایم.
@media screen and (max-width:1080px)}
//کدهاي خود را اينجا اضافه کنيد
{
برای نمونه میتوانید نوعی از کد نویسی برای ریسپانسیو کردن سایت از طریق css را در مثال پایین مشاهده کنید.
@media screen and (max-width:360px)}
.sub-menu li,.sub-menu ul}
;width: 100%
{
.mobile-menu}
;display: block
;background-color: #101286
;height: 100%
;width: 60%
;z-index: 999
;top: 0
;right: -100%
;position:fixed
;transition-duration: 0.5s
;overflow: auto
{
{
در مثال بالا ما با استفاده از دستور
media screen and (max-width:360px)
که برای دستگاه های تلفن همراه است، هنگامی که یک کاربر از طریق گوشی به سایت وارد میشود، اگر که عرض صفحه نمایش کمتر از 360 پیکسل باشد، این تنظیمات و کدهایی که قرار داده ایم را اعمال کند.
سوالات متداول درباره ریسپانسیو کردن
1- بهترین روش برای ریسپانسیو کردن سایت چیست؟
روش کد نویسی css بهترین روش برای ریسپانسیو کردن وب سایت است که نیاز به تخصص و دانش بالایی دارد.
2- سریع ترین روش برای ریسپانسیو کردن وبسایت چیست؟
استفاده از افزونه ها در وردپرس یکی از سریع ترین روش های سفارشی سازی یک وب سایت است که با نصب کردن آن میتوان در کوتاه ترین زمان ممکن و به راحتی این اقدامات را انجام داد.
3- ریسپانسیو یا واکنش گرا بودن سایت یعنی چه؟
ریسپانسیو کردن یک سایت یعنی سفارشی سازی یک وبسایت برای نمایشگرهای مختلف مانند: تلفن همراه، تبلت، لب تاب و کامپیوتر میباشد به صورتی که بدون هیچ به هم ریختگی در آنها نمایش داده شود.
4- آیا در سال 2024 رسپانسیو بودن بر سئو سایت تاثیر دارد؟
بله. واکنش گرا بودن سایت یکی از فاکتورهای مهم گوگل برای رتبه بندی و امتیاز دادن به وب سایت ها است. چرا که امروزه اکثر کاربران از دستگاه های مختلف با نمایشگرهای متفاوت برای برطرف کردن خواسته های خود استفاده میکنند، که نیازمند انعطاف پذیری بالای سایت است.
 در حال ثبت رای
در حال ثبت رای




دیدگاهتان را بنویسید